初心者でも使いやすい!おすすめのHTMLテンプレート25選!
HTMLテンプレートは、あらかじめさまざまな場面を想定して容易されたテンプレート、つまり「ひな形」 を使用してWEBページを作成します。 学習のために自分で一から作るということも大事ですが、ある程度慣れてきたら、テンプレートを使用して 効率よく作るのも重要です。
今回は、そんな時に役立つ無料のHTMLテンプレートを集めてみました。 海外サイトのものもありますが、日本語表示は問題ありません。
レスポンシブWEB対応のテンプレがおすすめ
現在では、スマートフォンやタブレットの普及に伴って、Webサイトを作成する際、単純にPCだけという ことはなく、多くのデバイスに対応することが必要になってきました。
その1つの解決策として、「レスポンシブWebデザイン」が多く使われています。 レスポンシブWebデザインとは、あらゆるデバイスに最適化したWebサイトを、1つのHTMLで実現できる手法です。 スマホからアクセスしても見やすく表示されます。 作る側がPC用、スマホ用、タブレット用と別々に用意する必要がないので効率も良いです。
今回紹介するHTMLテンプレートの中には、レスポンシブWEBデザイン対応HTMLテンプレートも多く存在します。
おすすめテンプレートの紹介
TEMPLATE PARTY

http://template-party.com/temp_responsive.html
シンプルなビジネス向けテンプレートに最適です。 スマートフォン等の各種デバイスに対応したレスポンシブ対応のテンプレートが業種ごとに数種類ずつ用意されています。 ページトップへ戻るスクリプト等も埋め込まれていて使いやすいほか、国内サイトなのでサポートページも親切です。
Cloud Template

ホームページ制作会社も使用するプロも納得のテンプレートばかりです。 無料テンプレートは数点のみ用意されていて他は有料なのですが、有料も納得の高品質だと思います。 用意されているのはビジネス向けテンプレートで、もちろんレスポンシブ対応。 カスタマイズのしやすさはもちろんコーディングのお手本にしたくなるテンプレートだと思います。
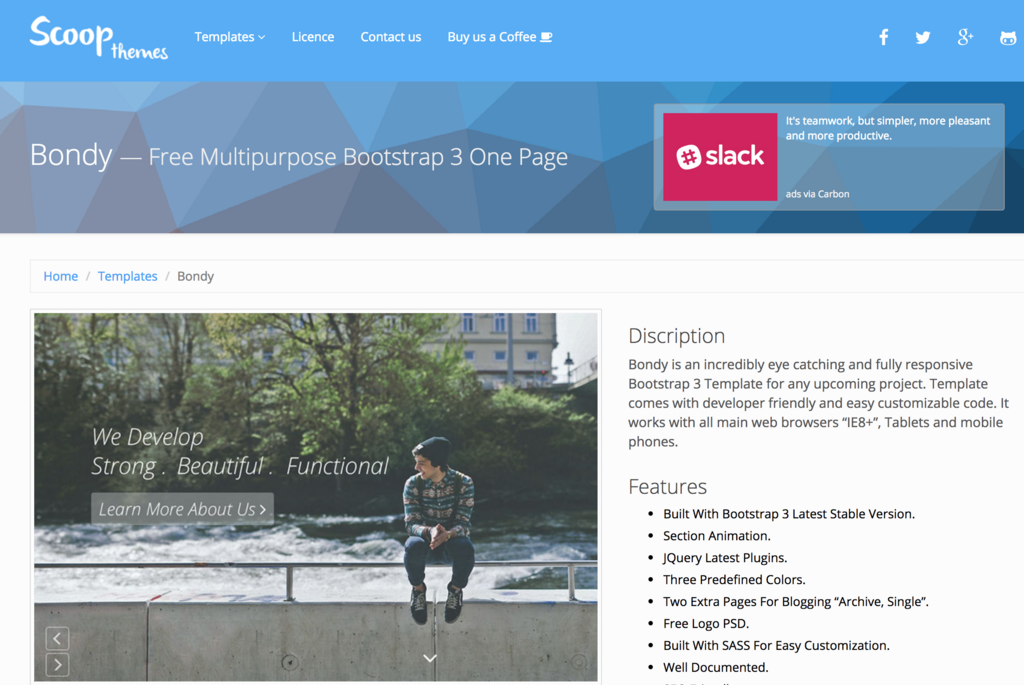
Bondy - Free Multipurpose Bootstrap 3 One Page

http://www.scoopthemes.com/templates/Bondy-Theme/
BootstrapとはCSSのフレームワークで、レスポンシブデザインと相性がいい事からたくさんの テンプレートが登場しているのですがこちらもそのBootstrapを利用したテンプレート。 フルスクリーンタイプのスタイリッシュなデザインで、個人サイトやイベントサイトに良さそうです。
Bootstrap google plus template

http://bootstrapzero.com/bootstrap-template/google-plus
こちらはBootstrapを使ったGoogle+風のテンプレートです。 細部まで細かく再現されているのがすごいですね。 ちょっと変わったホームページがほしい方には良いかもしれません。
無料ホームページテンプレート.com

シンプルでわかりやすいのが特徴の日本語テンプレート配布サイトです。 スタイルシート内のコメント・説明は日本語のため編集しやすく、テンプレートを利用してのサイト作成の入門としても使えます。
テンプレートは無料で使用できますが、一番下にクレジットが入ります。 あとでシリアルキーを購入することによって解除することも可能です。
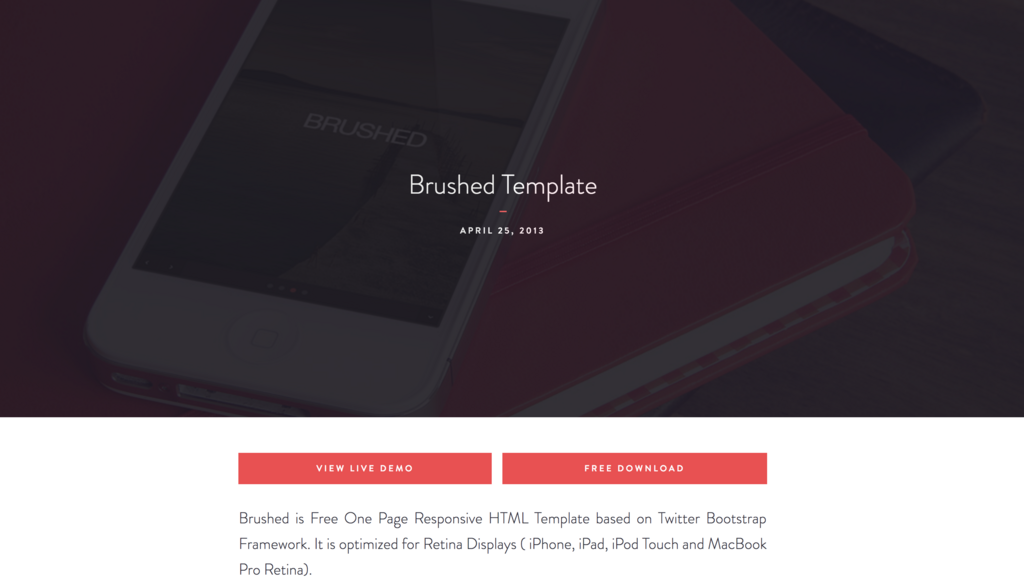
Brushed

http://www.alessioatzeni.com/blog/brushed-template/
上のメニューを選択すると該当のコンテンツにスクロールする、1ページ完結タイプのデザインです。 コンテンツのソート機能が素晴らしく、スムーズにかっこよく抽出してくれます。 かなりの高機能のため一見難しそうですが、設置までの手順などがとても丁寧に説明されているので安心です。
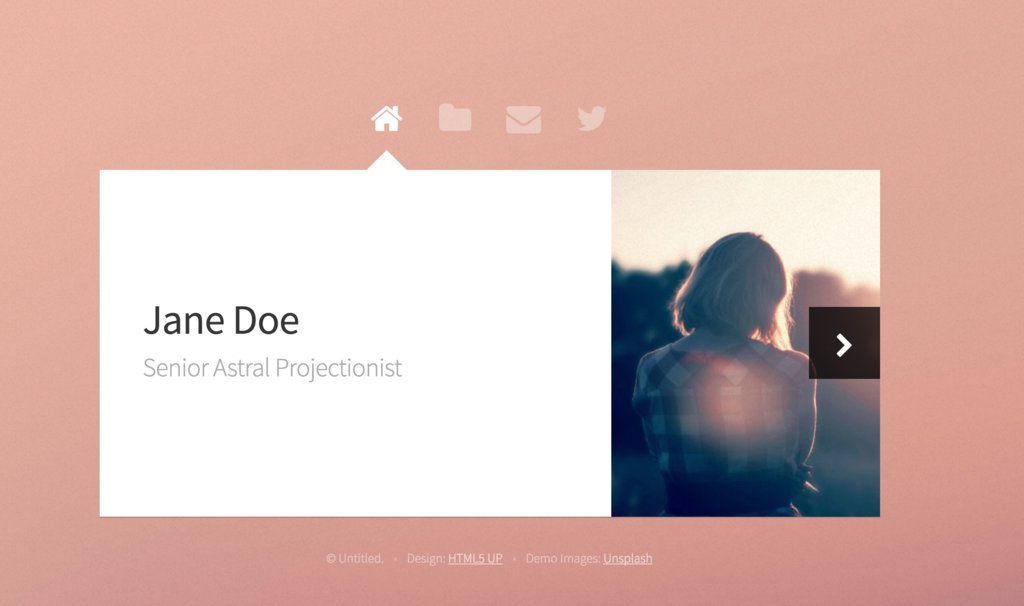
ASTRAL

ポートフォリオサイトを作りたい!という方におすすめしたいテンプレートです。 作品を展示するページ、問い合わせを受け付けるページなどが必要最低限におさまっています。
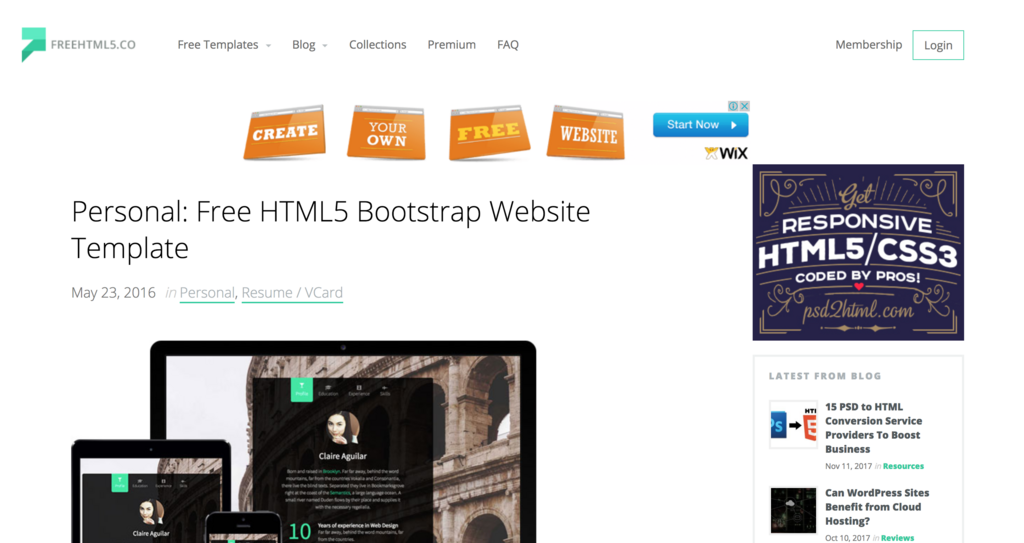
Personal

http://freehtml5.co/personal-free-html5-bootstrap-website-template/
ASTRALと同じく個人のポートフォリオサイトとして利用できるテンプレートです。 自分のプロフィール、経歴、スキルなど情報量は少なく1ページで発信することができるので 非常に使いやすいかと思います。
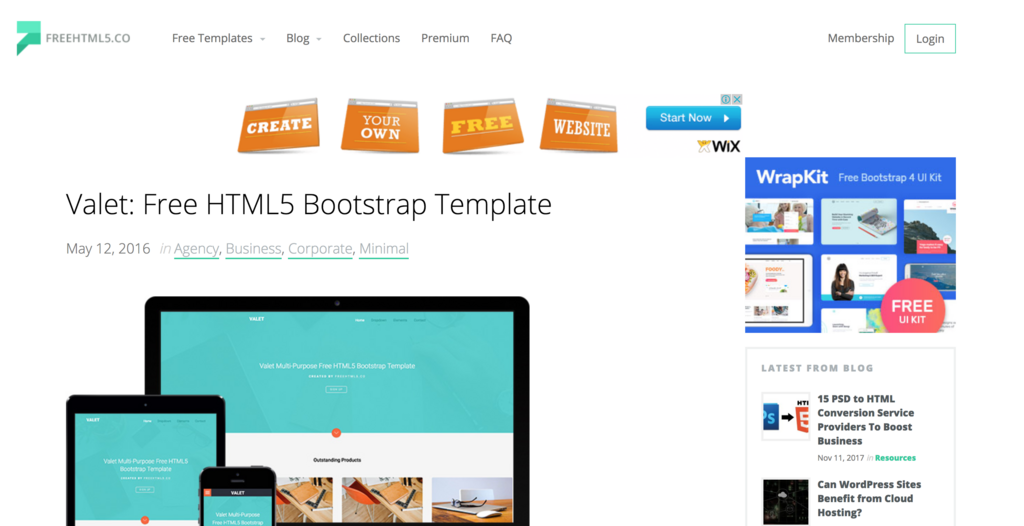
Valet

http://freehtml5.co/valet-free-html5-bootstrap-template/
ランディングページ用のテンプレートとして使えるテンプレートです。 水色が爽やかな印象を与えて、とてもページが明るく映るはずです。 自社製品の紹介、製品の特徴、顧客の声などを掲載することができるので ランディングページとしては十分利用できるかと思います。
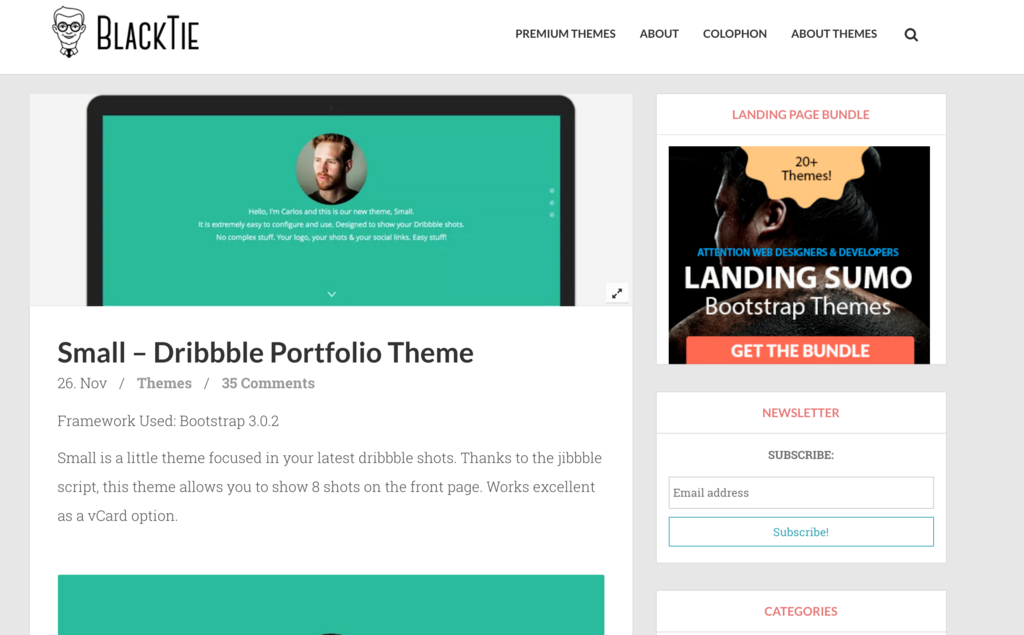
Small

http://www.blacktie.co/2013/11/small-dribbble-portfolio-theme/
こちらもポートフォリオサイトに適したデザインです。 ASTRALが女性らしいデザインなのに対し、こちらはクールな雰囲気になっています。
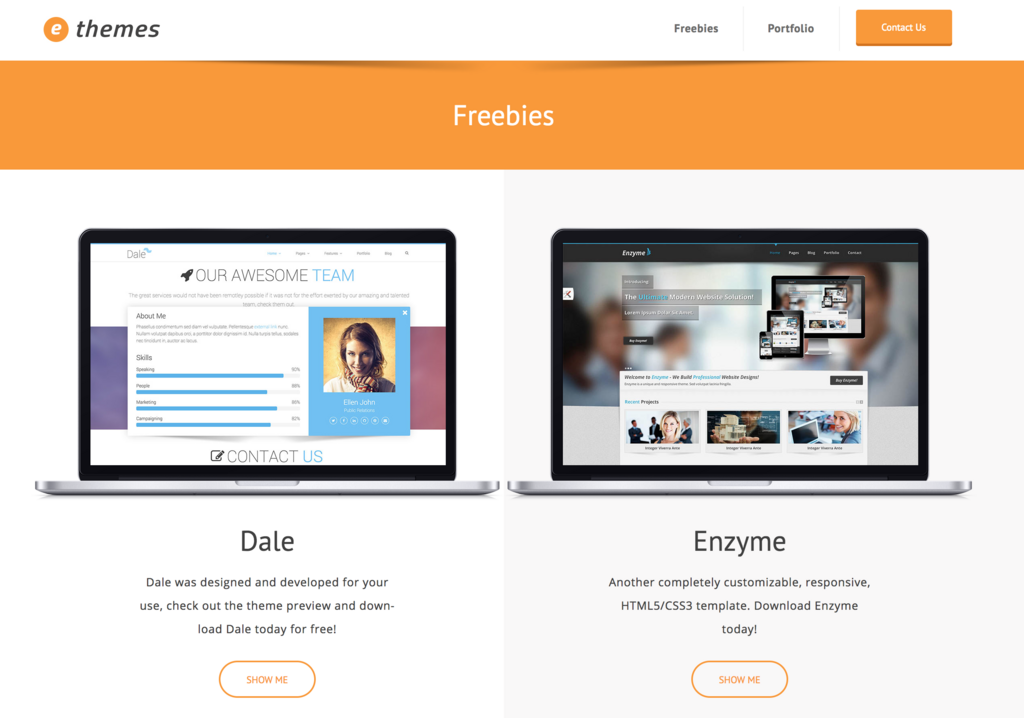
Enzyme

フリーとは思えないほど充実した内容のテンプレートです。 コンテンツの多い本格的なサイトを作りたい方などにおすすめです。
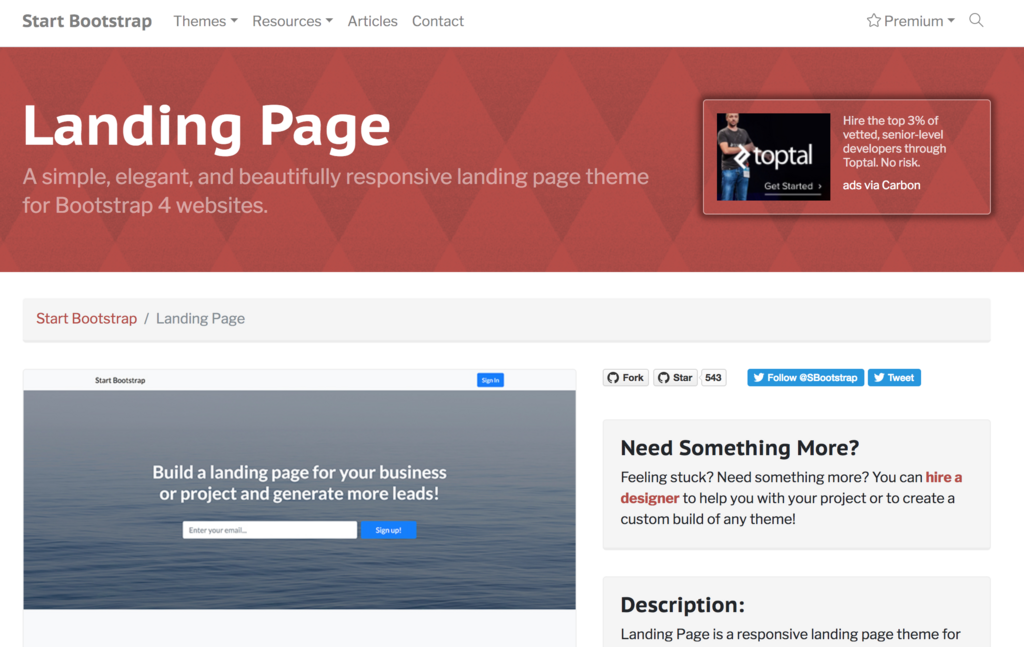
Landing Page

https://startbootstrap.com/template-overviews/landing-page/
こちらもビジネス感のある大人っぽいデザインです。 Enzymeと比べると比較的シンプルなサイトになりますので、小規模でのサイト構築に おススメです。
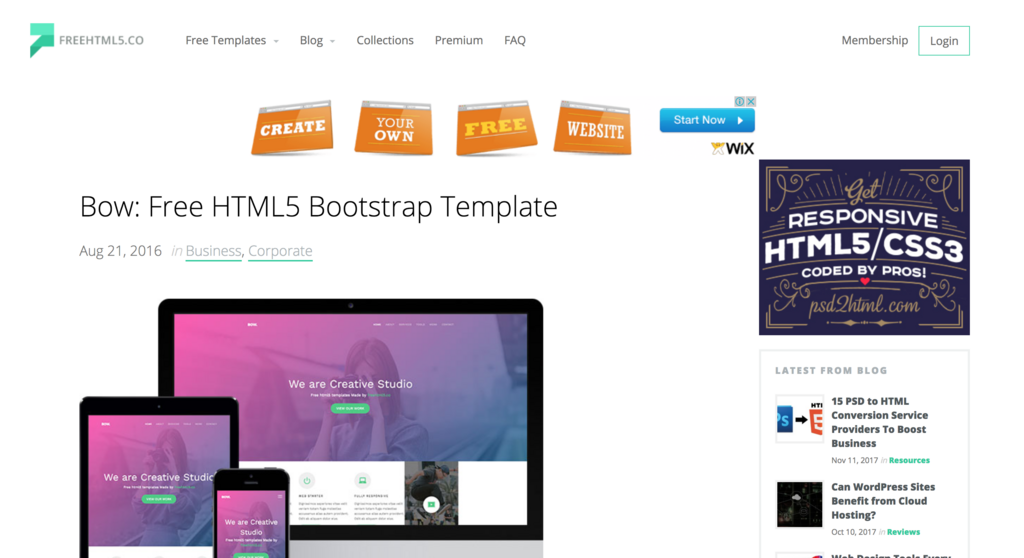
Bow

https://freehtml5.co/bow-free-html5-bootstrap-template/
トップのグラデーションが非常に印象的なテンプレートです。
Fornax

http://shapebootstrap.net/item/fornax-corporate-site-template/
シンプルでフラットなデザインの、おしゃれなテンプレートです。 必要な機能も一通り揃っていて、可愛くて使いやすいアイコンやボタンも付いています。
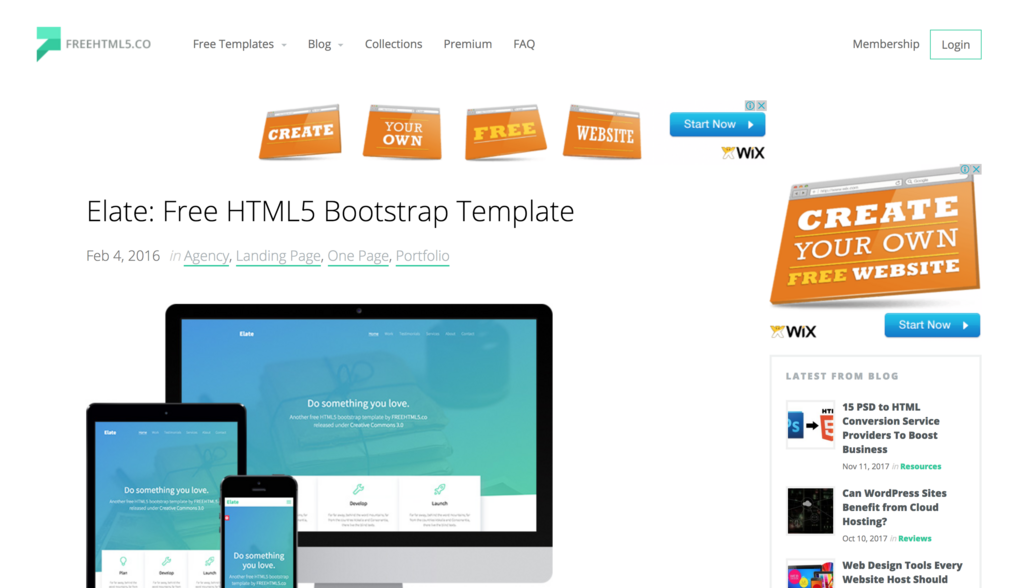
Elate

https://freehtml5.co/elate-free-html5-bootstrap-template/
マウスオーバーした時のホバーや、スクロール時のアニメーションなど多彩の動きを表現したテンプレートになっています。 自分でコーディングをしたら時間のかかるアニメーションが多いですが、テンプレートを使うことで 簡単に実装できます。
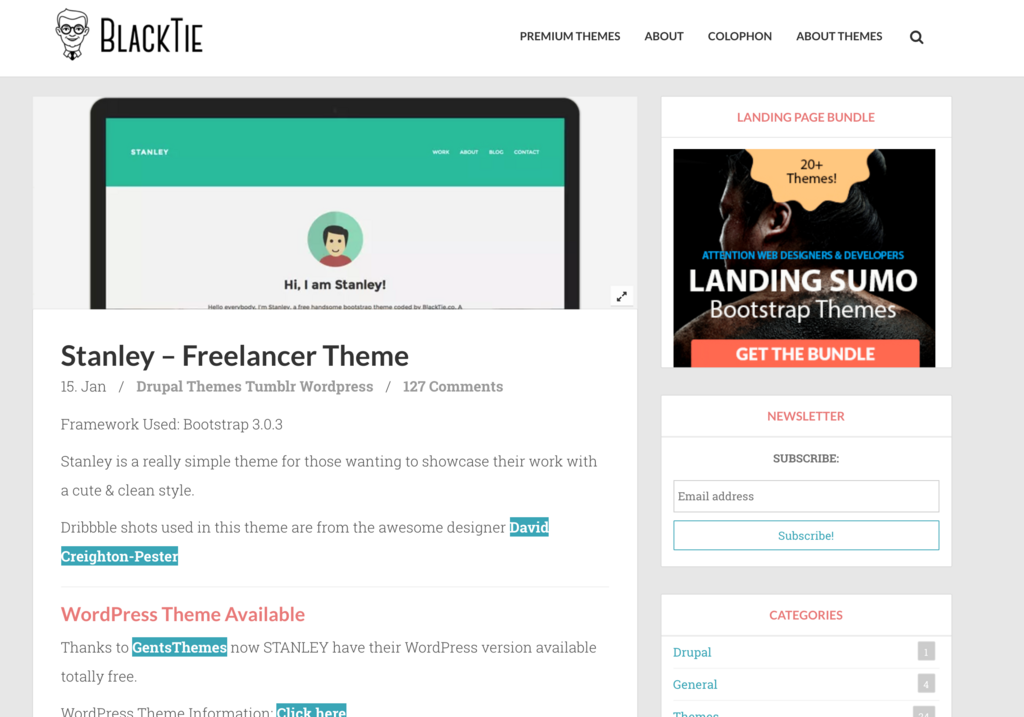
Stanley

http://www.blacktie.co/2014/01/stanley-freelancer-theme/
ファイルの構成もわかりやすいため、カスタマイズにも便利なテンプレートです。 でき上がったサイトもシンプルなので動作も軽快になっています。 配布元のサイトで設置の方法が丁寧に説明してあります。
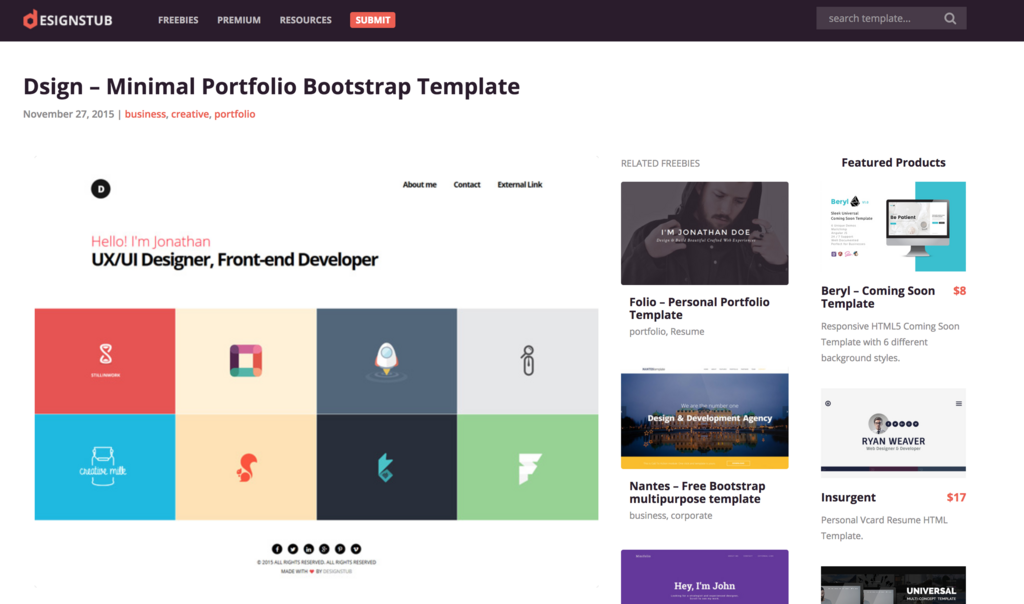
Dsign

http://www.designstub.com/projects/dsign-minimal-portfolio-bootstrap-template/
個人のポートフォリオとして、企業のブログサイトとして使えるテンプレートです。 各記事や作品をグリッドで掲載できるので、自分で作ったものが多ければ多いほど見栄えが良く映るでしょう。 ブログ記事を掲載するだけでもまた見に来ようと思ってもらえるはずです。
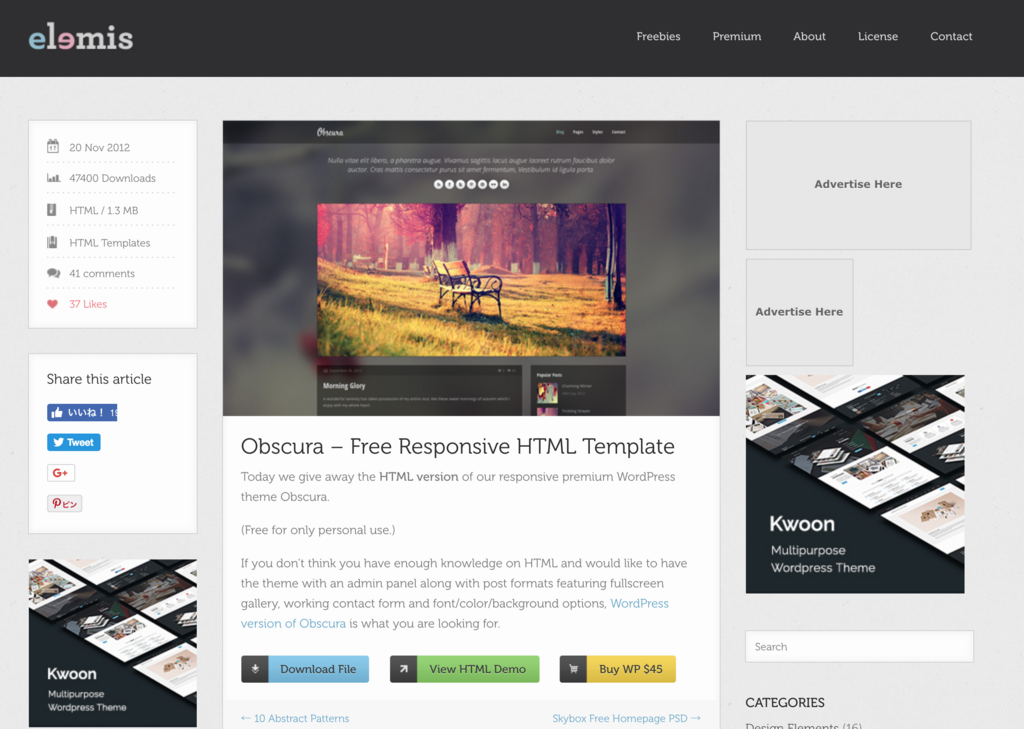
Obscura

http://elemisfreebies.com/11/20/obscura-free-responsive-html-template/
Pinterest(写真や動画などのコンテンツをピンボードでとめたようなスタイルのSNS)風のテンプレート。 半透明を使った幻想的なデザインが特徴です。
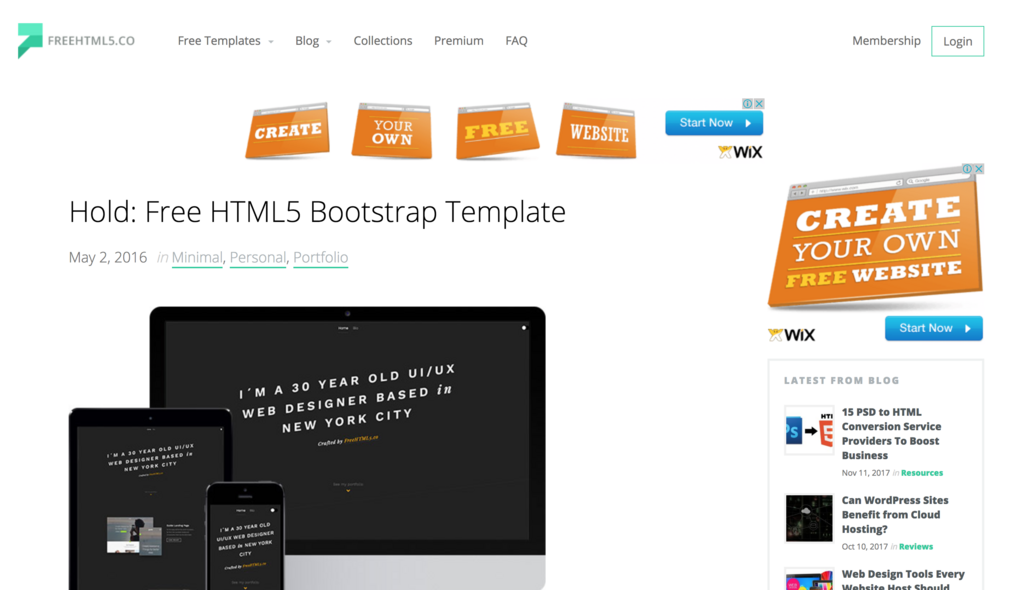
Hold

http://freehtml5.co/hold-free-html5-bootstrap-template/
黒の背景に白の文字と非常にシンプルな印象を与えるテンプレートです。 このテンプレートの大きな特徴として、黒の背景・白の文字を切り替えることができます。 切り替えると白の背景に黒の文字となります。
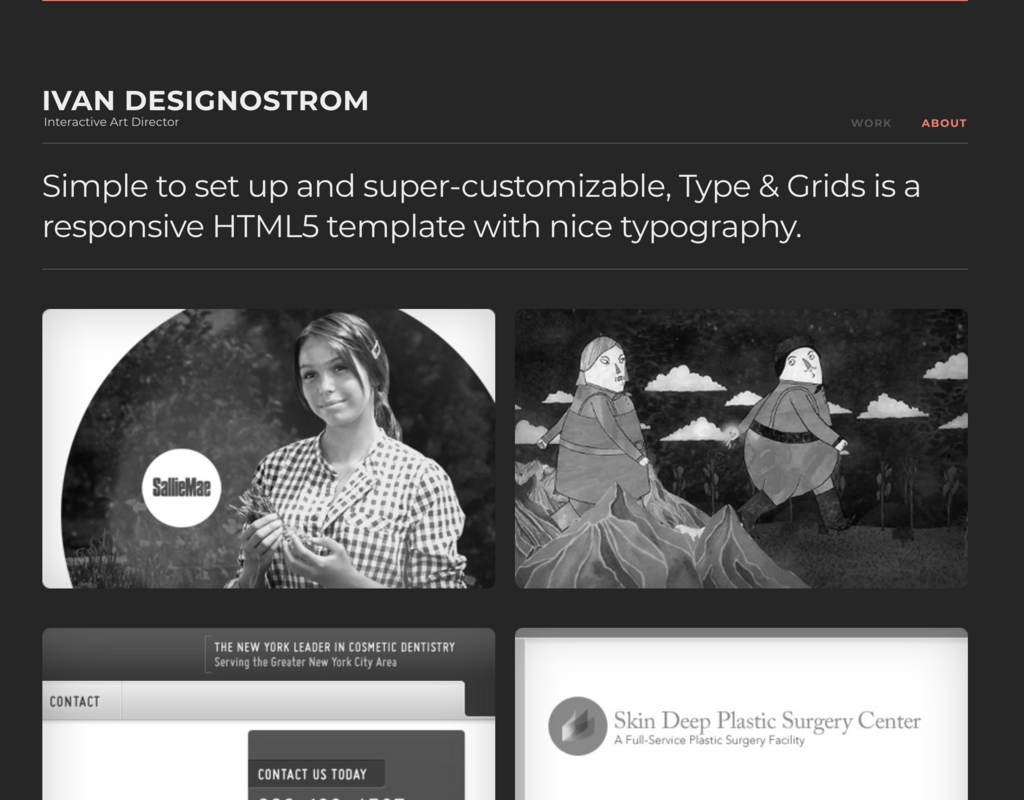
Type & Grids

http://smashingmagazine.typeandgrids.com/
記事をクリックして選択すると、ページ移動やポップアップではなく、その場でスムーズに 展開して詳細が見られるテンプレートです。
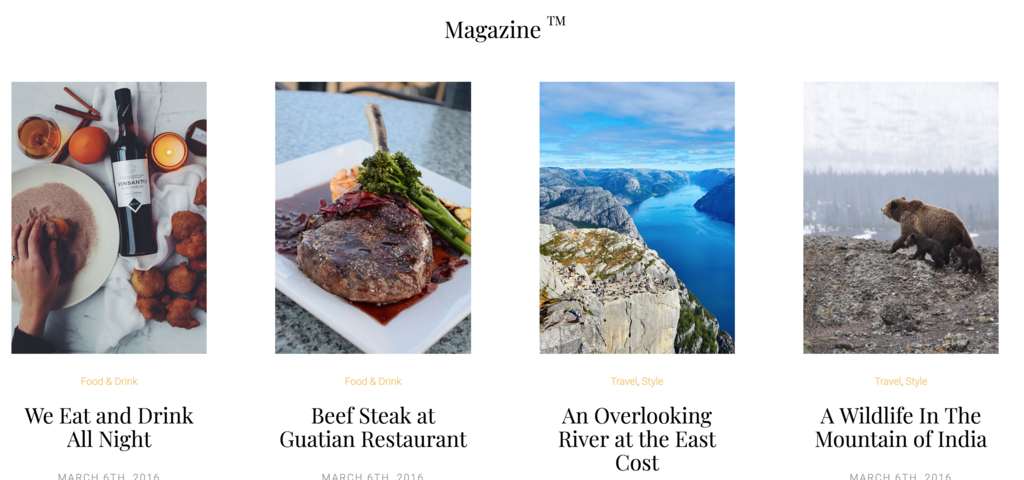
Magazine

http://demo.cssmoban.com/cssthemes3/ft5_40_magazine/index.html
Magazineというタイトルのテンプレートだけあって、雑誌をイメージさせるようなサイトを作ることができそうです。 白を基調として情報は少なく、写真を大きく表示しているのでスタイリッシュな作りになるでしょう。 個人や会社のブログなどおしゃれなサイトを作る上で使いやすいかもしれません。
まとめ
いかがでしたでしょうか。
無料とはいえ、どれも質の高いテンプレートが多くあります。 自分の目的にあったテンプレートを選択し、効率よく洗練されたWEBサイトを制作していきましょう。
また、テンプレートには、ワイヤーフレーム設計の知識や心理効果やユーザビリティを考慮したレイアウトの知識など 色々な技術が詰め込まれています。
テンプレートを使いながら「こういう風に作るんだ」という感じを掴みつつ 慣れてきたら自分なりのテンプレートを作成するのもいいかもしれませんね。
自分でWebサイトを自由に作りたい方へ!
今回の記事ではWebサイトのテンプレートを紹介していきました。
テンプレートを使えば確かに簡単にサイトをつくることができますが、
「もっと細かい部分に気を配りたい!」
「他の人と似たサイトではなくオリジナルのデザインがいい」
「自分でサイトに変更を加えられるようになりたい!」
このようなニーズを持っている方も多いのではないでしょうか?
そんな方は、「自分でWebサイトをつくってみる」のがおすすめです。
Webサイトを作ることはとても難しいとは思っていませんか?
実はそんなことはありません!
Webサイトを作る技術は、正しいステップで学習すれば、2週間〜1ヶ月で身に着けることができます!
まず必要な技術はHTMLとCSSという技術だけです!
早い人なら、数日で使いこなせるようになります。
テンプレートサイトを活用するのもいいですが、ご自分のサイトを今後も運用していくのであれば、HTMLとCSSを覚えて一度サイトを作ってみるのをおすすめします!
学習教材は、
①インターネットの学習サービス
②書籍
③プログラミングスクール
の3つがあります。
それぞれにメリット・デメリットがありますが、ストレスなく最短距離で効率良く学習するには③のスクールがおすすめです!
最近のプログラミングスクールは専門学校とは違い、1ヶ月単位で気軽に通える所も多いので、忙しい社会人の方や授業が詰まっている学生の方でも、自分の行きやすい時期に通うことができます!
「少し興味があるけど、そこまでお金をかける気はないや・・・」という方は、無料の説明会に参加するだけでも、「学習の進め方」や「おすすめの教材」を質問することができるので、ネットで学習方法を調べるよりも効率がいいです!
この機会にぜひ話だけでも聞いてみてくださいね!
屍Hackerおすすめ!超絶怒涛のプログラミングスクールはこちら↓
また、忙しくて直接説明会に行けない方は、インターネットで受けられるプログラミングスクールもおすすめです。

